first switch to "edit html" mode on your post editor and find the image you would like to adjust here's my sample image code
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXegrEZRUvQdwO82W3OC-Fq_YnR5gs110o43dsV2zvT1K_tuMhniTFE8FS2FW_GRky7shJ2Vir_0GJIdPZs7lYWCSzdCoeymNbmcdGo9RBXO-GOWNoeS-tFLECTFtNbMC5PgpwfGjtd4Y/s400/step-01.jpg"><img style="width:304px;height:400px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXegrEZRUvQdwO82W3OC-Fq_YnR5gs110o43dsV2zvT1K_tuMhniTFE8FS2FW_GRky7shJ2Vir_0GJIdPZs7lYWCSzdCoeymNbmcdGo9RBXO-GOWNoeS-tFLECTFtNbMC5PgpwfGjtd4Y/s400/step-01.jpg" border="0" alt="" id="BLOGGER_PHOTO_ID_5303081243051517074" /></a>
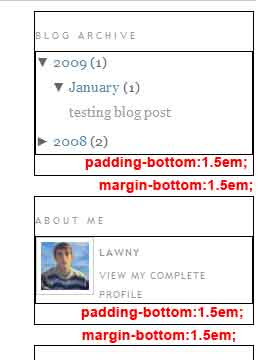
yours may look a bit different from mine but don't worry we are only interested in the code highlighted in red this controls the width and height of your image.
Continue reading »