
so i recommend you backup your template or use a test blog for this example I'm going to use the Minima Template so if you are using a different template the code would be different. The default width of the template header-wrapper code is 660px
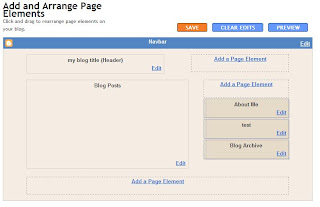
(if you don't know what I'm talking about see screenshot below)

So I'm going to set the width of the main header section to 350px and float it to the left see screenshot

now that's done we can create the second section for the right widget so copy the following code
#header2 {
float:right;
width:250px;
}
and paste it some where in between the opening and closing skin tags like Ive done below
next copy the following code for the new section
<b:section class='header' id='header2' maxwidgets='1' showaddelement='yes'/>
and paste it like so

now save it and go to the page element tab you should have a new section on the right side of the header here's a screenshot of my result

19 Responses to “How to split your blogs header into two widgets”
Prince_Don
June 09, 2008hey there
i want some help..
this comment is not about the post you posted recently, i just think to put it here so you can red it fresh
anyway. you posted before about expandable post summary
but the thing is i messed my html codes and forgot to back up. so the codes now on my html is all mixed up.
can you help me delete the codes which are useless and add the codes for expandable post summary??
i ask help to u because you seem so expert in these blogger stuff and im just a newbie... pls help and respond. thanks!
Lawny
June 10, 2008Yes resident_psycho i can help you but you need to give me a copy of your template so i can take a look at it you could just reset your template and start again
Prince_Don
June 10, 2008thanks for the help and replying
hehehe
i already figured out the problem..
i already reset the codes..
anyway thanks!
Anonymous
June 15, 2008Must say! A very productive tutorial. Thanks for sharing
Ms. K.T.
July 03, 2008Lawny, I need your help.
www.notes2ponder.blogspot.com
I want to leave the pic in the heading as is and write on the side of it. I put a 3rd column in rouders 3 but can't figure out how to use it.
gus
September 14, 2008HELPPPP!!!
I've been trying to do this for sooo long!... and I finally found a post of how to do it... but it didn't work. Maybe because my template is a 3 column template and i've customized it a lot... but I really wanna split the header so I can add different gadgets and things to the right side... please take a look at my blog: hey-Gus.com ... and let me know if you know how I can get it to work... please help!!!
_Gus
sayheyGus@gmail.com
Geraldo Maia
October 25, 2008Hello Lawny,
It is a great pleasure to visit your nice and interesting blog for the first time.
Best wishes from Brazil:
Geraldo
Anonymous
January 26, 2009This is awesome, you can place your google adsense right next on your title and maybe get highrank page or/and highrank domain :)
Regards,
Rocky
January 28, 2009You are wonderful man, You are a real Helper :)
FaKE
February 17, 2009thanks, this post is really helpful. now i have split my header successfully. all thanks to u :D
Anonymous
February 24, 2009Hi, I tried with your tricks at http://inpui.blogspot.com but i can't get it right. Can you help pls?
Lawny
February 25, 2009@Alert
your layout is completely different from the one used in the tutorial and i don't have time to look through your code sorry
adia
September 05, 2009hello Lawny
Thanks a lot for this tutorial I learn a lot of stuff here....more power
aida
vinod
February 26, 2010Thanks a lot!....
Adam
May 29, 2010I'm trying to do this for my footer. But I want with options. I'm trying to post 300x250 block ads side by side with 728x90 leaderboards beneath it. Here's my site currently. Check out the footer
Anonymous
August 09, 2010i am using the travel template is there anyway ou can help me out?
Heres the html
/* Header
----------------------------------------------- */
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 10px;
padding-right: 10px;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font-size: 130%;
}
fun share
February 03, 2011thank you . great post
bhagwant
May 05, 2011Great post, can we split it into three page elements, If possible help ! Mine is minima left stretch template.
aces
September 12, 2011thanks, it's work on mine.
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.