
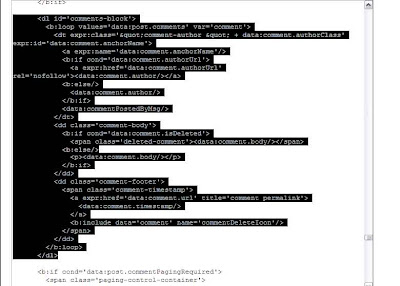
now it depends which template you are using the only difference in your template is the <dl></dl> tags could be <ul></ul> tags but it works the same way. It is easier to just replace the code highlighted in the above screenshot with the code given below i have explained the code further down below
<div id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<b:if cond='data:comment.author == data:post.author'>
<div class='authors-comments'>
<div expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</div>
<div class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</div>
<div class='clear'/>
</div> <!-- end authors-comments -->
<b:else/>
<div class='norm-comments'>
<div expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</div>
<div class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</div>
<div class='clear'/>
</div> <!-- end norm-comments -->
</b:if>
</b:loop>
</div> <!-- end comments-block -->
the code above highlighted in red basically just checks to see if the posted comment equals to the post author if it does it prints out the code highlighted in green otherwise it prints the code highlighted in blue note how i have wrapped the two blocks of code in a separate div tag with class names like
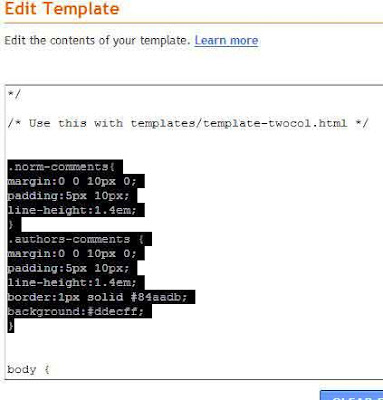
<div class='authors-comments'> and <div class='norm-comments'> . Now we need to add some CSS code to style the authors comments so copy the code given below.norm-comments{
margin:0;
padding:5px 10px;
line-height:1.4em;
}
.authors-comments {
margin:0;
padding:5px 10px;
line-height:1.4em;
border:1px solid #84aadb;
background:#ddecff;
}
paste it in your template at the top like the screenshot below and save

you may want to change the border and background colour to suit your style you can see this in action on this site if you look at the comment section. If you have any problems with getting this to work let me know and i'll see what i can do hope you enjoyed this tutorial
6 Responses to “How to highlight authors comments on blogger”
Jan
December 28, 2008Very useful tip. I'd think I will be back to raid your very helpful tutorials. Very handy for less tech savvy persons like me. :)
Lawny
December 28, 2008@Jan
thanks for your comment you are welcome
Anonymous
January 23, 2009Hi Lawny! What do you recommend? Do you have an e-mail?
Thanks so much!!!!
Lawny
January 23, 2009@Lucy
yes use contact link in footer or top tabs
Anonymous
January 23, 2009I tried e-mailing you, but it didn't go through.. :-(
Here's my e-mail:
Hi Lawny!
Thanks so much for your help! LOL... Sorry about the back and forth. Hey, do you have a blogger template that you have that resizes photos to be large? I want to send you a sample of the size photos I'd like...
http://www.jessicaclaire.net/
I don't want my blog exactly like hers...although I do want to re-design mine. But I would like my photos to displayed to almost that size. I think when the photos are displayed nice and large, it has a bigger impact. Any suggestions?
Anonymous
July 08, 2009This was just what I was looking for. Thankyou for making it so simple. With my limited code knowledge I was able to adapt the look.
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.