In this tutorial we are going to create a basic 2 column blog layout from scratch using photoshop then in another tutorial we will code this into a blogger template
start by creating a new document 900 x 800 pixel with the background colour #ebebeb
Continue reading »
Create a basic 2 column blog layout from scratch in photoshop
Posted on Saturday, December 12, 2009
16
comments
Tags:
photoshop tutorial,
tutorial
How to add a basic dropdown menu to your blogger powered blog
Posted on Monday, October 05, 2009
33
comments
In this tutorial i will show you how to add a basic dropdown navigation menu to your blogger powered blog so i recommend you create a test blog or download a backup copy of your template before doing anything as i cannot be held responsible if you mess your blog layout up.
for this tutorial i'm going to use the minima template however it should work with most blogger templates once you have your template go to layout > Edit html and paste the following code just before the
Continue reading »
for this tutorial i'm going to use the minima template however it should work with most blogger templates once you have your template go to layout > Edit html and paste the following code just before the
<div id='content-wrapper'> Continue reading »
How to add a jquery image slider to your blogger powered blog
Posted on Monday, July 06, 2009
43
comments
In this tutorial you will learn how to add a simple jquery image slider to your blogger powered blog note this will not work for those who have Javascript disabled in their web browser but most people have it enabled by default if you are not sure whether yours is disabled or not check the demo you should see a working image slider also all the images must be the exact same size as each other.
I recommend you download a backup copy of your template or use a test blog I'm going to use a 3 column template from my previous tutorial but it should work with any template now we need to download two scripts named jquery.js and s3Slider.js you can read more and download the scripts from this link or just grab the embedded source code from the demo.
Continue reading »
I recommend you download a backup copy of your template or use a test blog I'm going to use a 3 column template from my previous tutorial but it should work with any template now we need to download two scripts named jquery.js and s3Slider.js you can read more and download the scripts from this link or just grab the embedded source code from the demo.
Continue reading »
How to create a fully widgetized tabbed content box on blogger
Posted on Sunday, May 24, 2009
65
comments
In this tutorial you will learn how to add a tabbed content box on your blogger blog using CSS, XHTML and Javascript in 4 simple steps it will also be fully widgetized so you can easy change colours and rearrange the widgets within your dashboard here's a simple screenshot of what we are going to create in this tutorial.
 .
.
Note this will not work for those who have Javascript disabled in their web browser but most people have it enabled by default if you are not sure if yours is disabled or not check the demo you should see a working tabbed box.
Continue reading »
Note this will not work for those who have Javascript disabled in their web browser but most people have it enabled by default if you are not sure if yours is disabled or not check the demo you should see a working tabbed box.
Continue reading »
How to create static pages on blogger
Posted on Thursday, May 07, 2009
61
comments
Update Static pages now available in Blogger
In this simple tutorial i will show you how to create static pages within your blog on blogger so you can easy link to them from navigation links within your blog these could be any page you like such as "about me" and "contact me" pages.
so the first thing would be to either use a test blog or download a backup copy of your template before doing this to your blog as i cannot be held responsible if you mess up your blog.
Once you are ready go to your blog and create a new post using whatever title you want for this tutorial i gave mine the title of "About" now add your post content when you have finished click the "Post Options" link found at the bottom of the post editor see screenshot below

Continue reading »
so the first thing would be to either use a test blog or download a backup copy of your template before doing this to your blog as i cannot be held responsible if you mess up your blog.
Once you are ready go to your blog and create a new post using whatever title you want for this tutorial i gave mine the title of "About" now add your post content when you have finished click the "Post Options" link found at the bottom of the post editor see screenshot below
Continue reading »
How to display total post and comment count on blogger
Posted on Sunday, March 15, 2009
15
comments
In this tutorial i will show you how we can print out the total post and comment count of your blog using our blogs feed so first we need to add these two lines of javascript code which asks blogger to return our feed in JSON format which is a set of javascript objects. Don't forget to replace the red code with the URL of your blog
in the code above we have asked blogger to return our JSON feed to two javascript functions named
Continue reading »
<script src="http://www.lawnydesigns.com/feeds/posts/default?alt=json-in-script&callback=numposts"></script>
<script src="http://www.lawnydesigns.com/feeds/comments/default?alt=json-in-script&callback=numcomments"></script>in the code above we have asked blogger to return our JSON feed to two javascript functions named
numcomments and numposts so now we will create those two functions to print out the total post and comments countContinue reading »
How to adjust the size of images on blogger
Posted on Monday, February 23, 2009
26
comments
Today I'm going to show you how to adjust the size of images posted on your blog since most of my friends are having problems with changing the size of images
first switch to "edit html" mode on your post editor and find the image you would like to adjust here's my sample image code
yours may look a bit different from mine but don't worry we are only interested in the code highlighted in red this controls the width and height of your image.
Continue reading »
first switch to "edit html" mode on your post editor and find the image you would like to adjust here's my sample image code
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXegrEZRUvQdwO82W3OC-Fq_YnR5gs110o43dsV2zvT1K_tuMhniTFE8FS2FW_GRky7shJ2Vir_0GJIdPZs7lYWCSzdCoeymNbmcdGo9RBXO-GOWNoeS-tFLECTFtNbMC5PgpwfGjtd4Y/s400/step-01.jpg"><img style="width:304px;height:400px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXegrEZRUvQdwO82W3OC-Fq_YnR5gs110o43dsV2zvT1K_tuMhniTFE8FS2FW_GRky7shJ2Vir_0GJIdPZs7lYWCSzdCoeymNbmcdGo9RBXO-GOWNoeS-tFLECTFtNbMC5PgpwfGjtd4Y/s400/step-01.jpg" border="0" alt="" id="BLOGGER_PHOTO_ID_5303081243051517074" /></a>
yours may look a bit different from mine but don't worry we are only interested in the code highlighted in red this controls the width and height of your image.
Continue reading »
How to embed adsense in blogger posts
Posted on Sunday, February 15, 2009
16
comments
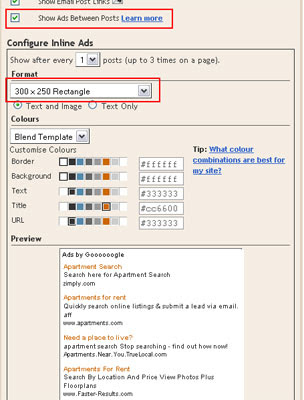
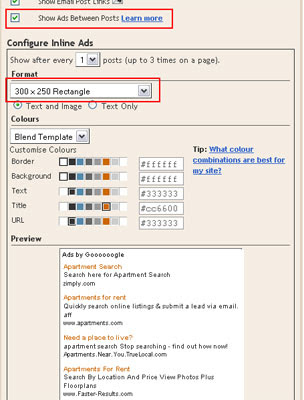
In this post i will show you how to embed AdSense ads in your blogger posts you can either have them at the top or bottom of your posts or both but remember you are only allowed a certain amount of ads on your blog so first I recommend that you download a backup copy of your template as i will not be held responsible if you mess your layout up
now if you check the box on the post widget you will see that it is a simple way to add AdSense to your blog posts

by default they are displayed at the bottom of your posts but what if we want them at the top below the post title ? or both well lets take a look at the code which is used to add the AdSense ads to the posts
Continue reading »
now if you check the box on the post widget you will see that it is a simple way to add AdSense to your blog posts

by default they are displayed at the bottom of your posts but what if we want them at the top below the post title ? or both well lets take a look at the code which is used to add the AdSense ads to the posts
Continue reading »
How to adjust margins and paddings of widgets in blogger templates
Posted on Thursday, February 05, 2009
19
comments
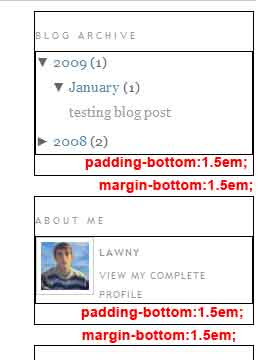
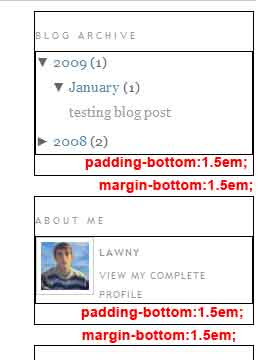
In this post i will show you how to adjust the margins and padding's of the sidebar widgets and the posts so I'm going to use the minima template

always download a backup copy of your template before doing anything or use a test blog as i can not be held responsible if you mess your blog up.
Continue reading »

always download a backup copy of your template before doing anything or use a test blog as i can not be held responsible if you mess your blog up.
Continue reading »
How to remove the quick edit and wrench icons on blogger
Posted on Saturday, January 31, 2009
31
comments
I'm writing this post because i get asked by a lot of my friends how they can get rid of those quick edit icons so if you have seen those quick edit icons under your posts and the little wrench spanner icons in the sidebar on your blog you maybe thinking how do i get rid of them or why are they there ?

in fact they are useful if you need to quickly edit your blog post's or a widget in the sidebar you can just click them to instantly edit your post or widget they are only shown to the admin of the blog if you log out you shouldn't see them but i prefer to hide or remove them since i can just login to my dashboard to edit my post or widgets
Continue reading »
in fact they are useful if you need to quickly edit your blog post's or a widget in the sidebar you can just click them to instantly edit your post or widget they are only shown to the admin of the blog if you log out you shouldn't see them but i prefer to hide or remove them since i can just login to my dashboard to edit my post or widgets
Continue reading »
How to customize your blogger templates fonts and colours
Posted on Sunday, January 25, 2009
22
comments
Today i will show you how to customize the fonts and colours of your template and I'm going to use the template from my previous tutorial but it will work for most templates you just need to find the id or the class name of the element you are trying to style.
Now if you are trying to change the font or colour of the sidebar titles through your blog dashboard it will also change the font and colour of the post date which is not what some of us want so to change that we can either hard code them in the CSS code or define variables for the font and colours i will show you both ways
by default all
Continue reading »
Now if you are trying to change the font or colour of the sidebar titles through your blog dashboard it will also change the font and colour of the post date which is not what some of us want so to change that we can either hard code them in the CSS code or define variables for the font and colours i will show you both ways
by default all
<h2></h2> tags inherit from this CSS code h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
Continue reading »
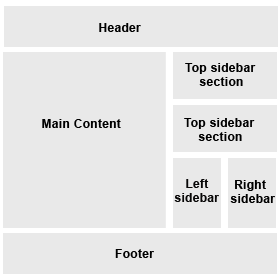
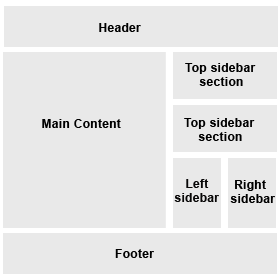
Create a 3 column blogger template with 2 right columns
Posted on Monday, January 19, 2009
214
comments
In this tutorial i will teach you how to create a 3 column blogger template with two narrow columns on the right and a section above the two columns here's a simple screenshot of the layout I'm planning to teach you to build

now you have an idea what we are going to build lets get started. I recommend you use a test blog for this tutorial using the minima template i always use this template because its an easy starting point once you have your template go to layout > Edit HTML scroll down and delete the width from within the CSS #header-wrapper
Continue reading »

now you have an idea what we are going to build lets get started. I recommend you use a test blog for this tutorial using the minima template i always use this template because its an easy starting point once you have your template go to layout > Edit HTML scroll down and delete the width from within the CSS #header-wrapper
Continue reading »
Tags:
blogger,
blogger layouts,
how to
