now if you check the box on the post widget you will see that it is a simple way to add AdSense to your blog posts

by default they are displayed at the bottom of your posts but what if we want them at the top below the post title ? or both well lets take a look at the code which is used to add the AdSense ads to the posts
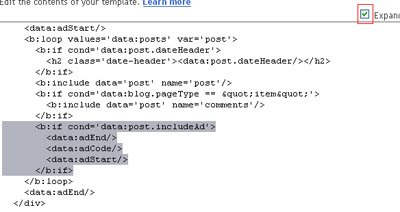
go to Layout > Edit HTML check the check box to expand the widget templates and scroll down until you find the code shown in the screenshot below

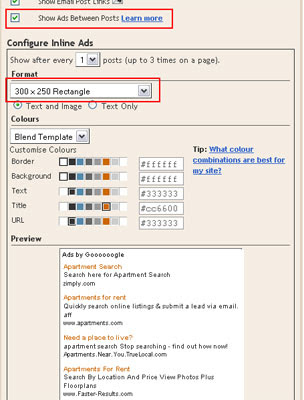
once you have found the code cut it to Notepad or a simple text editor. Now we need to decide which ads we are going to use so for this tutorial I'm going to be using the 300px x 250px rectangle ad
note the width and height of your ads because we are going to wrap the code inside a simple div with inline styles so you can either type the code in or just copy the code below
<div style='float:left;margin:0 5px 5px 0;width:300px;height:250px;overflow:hidden;'>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</div>make sure your code looks like mine given above and set the width and height to the ad size you are using now to get the ads just below the post title find the following line of code in your template
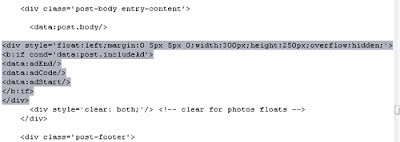
<data:post.body/>paste it just above there like i have in the following screenshot

save your template and view you should see the ad float to the left below the post title if you want to center it just remove the float and change the margin so your code would something look like
<div style='margin:0 auto;width:300px;height:250px;overflow:hidden;'>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</div>if you would like to show them at the bottom of your post instead paste the given code just after the following code
<data:post.body/> so it would look like mine in the screenshot below
if you would like to show them at both the top and bottom of your posts you should only show them on the post pages since we are only allowed to display a certain amount on each page so to get them at the bottom and top of your posts copy the following code
<b:if cond='data:blog.pageType == "item"'>
<div style='float:left;margin:0 5px 5px 0;width:300px;height:250px;'>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</div>
</b:if>paste it above and below the
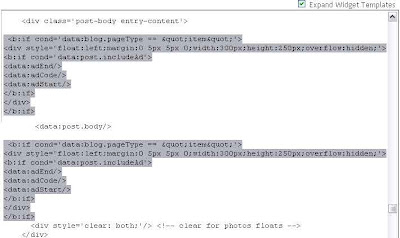
<data:post.body/> tag so it should look something like the following screenshot
now if you save your template and view a post on your blog you should see ads at the top and bottom so now you know how to position those AdSense ads in your blog posts. If you enjoyed reading this tutorial don't forget to leave your comment and have fun tweaking your blog
16 Responses to “How to embed adsense in blogger posts”
3L
February 16, 2009I just visited your other blog and wonder how you did that. I am so excited; I'm no where near tech savvy but i feel confident that I can do this. Fantastic post.
Lawny
February 16, 2009@LL
I hope you find it easy good luck
Anonymous
February 16, 2009Thank you, this proves to be very useful. :D
Sudipto
March 15, 2009Thank for the detailed and easy tutorial. However is there any way that I can track my ads this way? There is no option to add and ad channel.
Lawny
March 15, 2009@Krish
you would need to copy your adsense code from within your account and use the ad code converter then paste the code within the <div style='float:left;margin:0 5px 5px 0;width:300px;height:250px;'></div> tags instead of the default code described in the tutorial above use at your own risk
Anonymous
March 23, 2009Thanks a BILLIONS!
-DC fan!
http://nfl-cheerleader.blogspot.com/
saleel
April 14, 2009Hi Lawny, Excellent tutorial. I was googling for hours to find this hack. Thanks alot. One thing, ever since i done this if go to my homepage i can see that some post are showing a gap which i know that ads are limited to use. Is there any solution to remove this gap.
I will really appreciate if you can send me an email in this reagrd
saleelm03@gmail.com
Muhammed
April 14, 2009I have added your blog to my blogroll. I will check your blog frequently.
Lawny
April 14, 2009@saleel
i don't know which gap you are talking about since you didn't leave a blog url
Paramendra Kumar Bhagat
April 14, 2009so where do i insert the script for my Adsense ad? you helped the create the space alright, but that space is blank, no ad http://technbiz.blogspot.com
Lawny
April 15, 2009@Paramendra
there is 3 ads on your blog you don't need to insert any script it is done via the post widget as described in the tutorial
Shankor Bhawal
May 12, 2009Ya it is really a greet hacks. As a user blogger every adsense user must use this hacks to boost their earning.
@Lawny,. == Thanks to share, keep continue. I am silent reader of blog. Recently i have launched a finance blog called joshpin. Please take a tour.
Rachid Madani
October 17, 2009Thank you, your tutorial really helped me. Thank you so much!!
faridislam
September 02, 2010Thanks .i like this tips very much. i am having a new facebook blog i am going to use it on my blog you may visit though http://priofacebook.blogspot.com
Andrw
September 02, 2010i want to know how to give some gap in between post text and ads means where my last line of post ends very next to it ads appear, so here i want to give a one line gap...
Please help me :)
linklahari
August 09, 2011This is really helpful for any blogger.
Thanks for sharing such valuable info.
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.