Logo design is a long process which normally involves more than just design. Research, color theory and several client meetings culminate in the greatest logo designs, and in most cases, you would actually want to use Illustrator instead of Photoshop. When mocking up a design or creating a simple logo for use on the web, there is a lot you can do with the basic tools in Photoshop. In this tutorial, you'll learn how to use layers, text effects and some special techniques to create a website logo for a Hawaiian Internet Cafe.
Resources
Step 1 - Create a new document
Because we are creating a web logo, the document can be relatively small and will be setup for display on the web.
Step 2 - Set your type
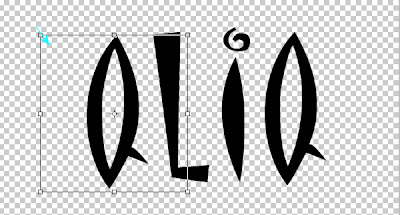
Before you do this step, you would typically want to open a separate document to use as a scratch sheet where you can type the word multiple times to try out different fonts. I have already chosen a classic font called Matisse ITC, which you can download here. This font is perfect for the style of this business, as the "Q" characters resemble surfboards and the "i" looks like a person, subtly communicating the social environment.
Select the Type Tool and expand the Character settings button in your right-hand icon bar. It is always a good idea to make sure your settings here are reset back to defaults so you aren't carrying over kerning and scaling from a previous project.
Hit Ctrl+Shift+N (PC) / Cmd+Shift+N (MAC) to create a new layer. Set the font size to about 200 pt and, using the type tool, draw four separate text boxes in the lower half of the document to type each character one at a time. By creating separate text layers for each character, we will be able to manipulate them separately.
Step 3 – Rotate the text
Select the Move Tool and click the first Q text layer. Click the corner node to enter Transform Mode.
Right-click and choose "Rotate." Your cursor will change to a little curved arrow. Move it to the upper right corner and hold down the left mouse button while rotating the character a bit to the left.
Repeat this process to arrange and rotate the other characters. Your smart guides should appear to help you align your two "Q" characters.
Step 4 – Create the Symbol
Click the top "Q" layer in your layer panel and hit Ctrl+Shift+N/Cmd+Shift+N to create a new layer. Call it "symbol" and then select the Text Tool. Set the font size to 400 and draw a large box in the top half of your document. Type the "i" character, and expand the character box if needed by dragging the nodes. Next, choose the Move Tool and scale the character so the "swirl" fits nicely atop the wordtype.
Right-click the "symbol" layer in your layer panel and choose "Rasterize Type." Using the Recangular Marquee Tool, draw a box around the swirl at the top, then right-click and choose "Select Inverse." Hit the Delete key to remove the bottom part of the character.
Make any final adjustments to scale and position, and then save a copy of the document. This is your "flat" logo without any color or treatment. This version may be used later to re-style or re-color the logo easily.
Step 5 – Styling the Symbol
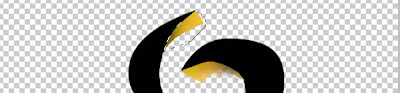
In this step, we will turn the symbol into a lemon twist that also doubles as a sun. Choose the Polygonal Lasso Tool and create a curved selection from the top point of the inner-ending over to the inside of the curve of the swirl. If you have a tablet or are used to working in Illustrator, you may prefer to use the Pen Tool or alternative methods to do this. There is no one right way - do what is most comfortable for you.
Choose the Paint Bucket and set your Foreground Color to #f1c03c. Fill the selection:
Choose the Burn Tool and set it to 35 size and about 50% exposure. Brush over the right end of the selection to create the illustion of shadow.
Repeat this process for the top ending:
Finish by using the Magic Wand to select the remaining black part. Set your Foreground Color to #edd742 and use the Paint Bucket Tool to fill the symbol with yellow.
Step 6 – Apply Effects to the Symbol
Double-click your symbol layer and select "Inner Shadow." Choose "Normal" from the Blend Mode menu, and click the color swatch to set the color to a pale yellow. This gives the symbol a slight highlight to help the 3d appearance.
Step 7 – Style the wordtype
Hold down Shift and select each character layer, then click Layer > New > Group From Layers in the Photoshop menu. Right-click your new layer group and choose "Duplicate Group." Right-click the duplicate group and choose "Merge Group." This process creates a failsafe - you can always go back to your original character layers later if you need to adjust something or re-do the wordtype treatment.
Double-click the layer and select "Color Overlay." Click the color swatch and choose a color. I chose #eb4f78, but feel free to experiment to create your own style. Use the Magic Wand to isolate the swirl over the "i," and then right-click and choose "Layer via Copy." Apply a Color Overlay to this new layer, setting it to the same yellow as your symbol.
Return to your wordtype layer, double-click and select "Inner Shadow." Select "Normal" in the Blend Mode menu, and then click the color swatch to choose a light yellow color.
Next, select "Bevel and Emboss" and reduce the Depth to about 20%.
Finally, select "Stroke" and set the Size to 5 and the color to #e6ca76.
Finish by adding an Inner Shadow to your small swirl layer. Set the color to a pale yellow and reduce the Distance and Size to 2px:
Step 8 - Add background
Select your bottom-most layer and hit Ctrl+Shift+N/Cmd+Shift+N to create a new layer. Choose the Paint Brush tool and expand your Brush panel from the right-hand icon bar. Select the "watercolor_2" brush and set it to about 400px in size. Experiment with Opacity and Flow and use a few different colors between #2bd4bc and #1bb386 to create your waves. Ensure the holes your "Q" characters are filled with color to avoid any weird lines.
Tip: You can adjust the size of the brush on the fly by using your [ and ] keys.
Final Results
The final logo can be used as a combination, or you can separate the wordtype and symbol for different uses.
There are endless ways this design can be restyled. What can you come up with?























3 Responses to “Create a Cool Logo for a Business in Photoshop”
digital boy
January 11, 2012thanks for sharing knowledge in terms of making a logo design using photoshop program
Johnny
January 12, 2012This is nice! I'm not a fan of the stroke border though.
Sony BT blog
January 28, 2012great info thank's for sharing tutorial photoshop...
nice info..
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.