so first i recommend you download a backup copy of your template or use a test blog.
Now for this tutorial I'm going to add a simple HTML/JavaScript widget (it could be any kind of widget) in the title field of the widget i named mine "My Widget"
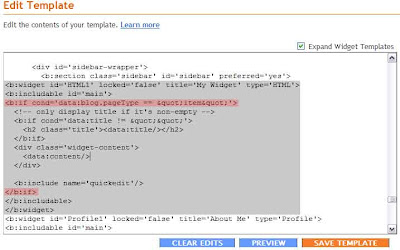
the reason i did this is so that we can easy identify it when we switch to the edit html tab make sure you have the expand widget templates checkbox checked and find the code for your widget here's a screenshot of mine

Now once you have found the widget code you need to decide which page you want it to be displayed on.
Here's the code for displaying widgets on the postpages
<b:if cond='data:blog.pageType == "item"'>
</b:if>
Here's the code for displaying widgets on the homepage
<b:if cond='data:blog.url == data:blog.homepageUrl'>
</b:if>
Here's the code for displaying widgets on the archive pages
<b:if cond='data:blog.pageType == "archive"'>
</b:if>
now add it to the widget like i've done in the following screenshot

save and preview your template to see it in action
Now if you use the AdSense widget in your blog posts by default it will show them on the main page with a little tweak we can get them to show on the post pages only by moving the closing if tag further down here's a screenshot of the post widget before and after

Now if you make the above changes to the post widget and save it AdSense will only be displayed on each post page. I hope you enjoyed reading this post dont forget to comment if this works for you
8 Responses to “How to display widgets on certain pages in blogger”
Ryan J. Budiman
December 23, 2008Thanks a lot!! Couldn't done it without you :). Found this blog in your answer http://groups.google.com/group/blogger-help-howdoi/browse_thread/thread/307f0bc936236879
Lawny
December 23, 2008@Ryan J.Budiman
I'm glad i was able to help you
Laxmi
January 19, 2009How can i display older post in main page at top.
if you u plz tell me
at laxminarayan108@gmail.com
http://visit-tourism-nepal.blogspot.com/
http://visit-tourism-nepal.blogspot.com/2008/03/visit-nepal-travel-trekking-tourism.html (old post)
Lawny
January 19, 2009@Visit Nepal
its not possible unless you change the date of the post to something other than today by going to edit the post you want to change then click the post options link at the bottom of the post editor and change the date and time there but you would have to do that to every post you want to show at the top hope this helps you
Anonymous
March 24, 2009Thank you for this nice tutorial
Somdatta
September 11, 2009hey! you are simply great! :) U made it so easy! Thanks a lot!
madhav
September 26, 2009hi Lawny , how to add widget, like this site done on main page (http://www.newtechnology.co.in/) random posts , is it possible in blogger...let me know ....
Lawny
October 02, 2009@madhav
yes it is possible however you will need basic knowledge of XHTML/CSS
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.