
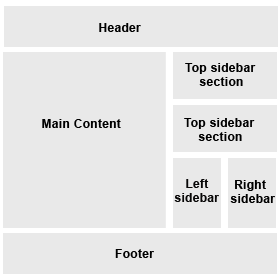
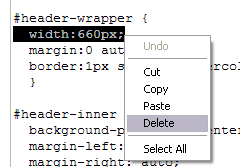
now you have an idea what we are going to build lets get started. I recommend you use a test blog for this tutorial using the minima template i always use this template because its an easy starting point once you have your template go to layout > Edit HTML scroll down and delete the width from within the CSS #header-wrapper

this enables the header to span the entire width of whatever we set the
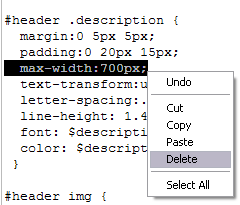
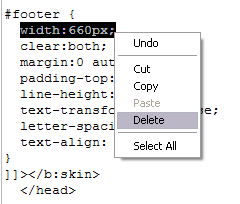
#outer-wrapper to. Do the same for the #header .description and the #footer see screenshots below

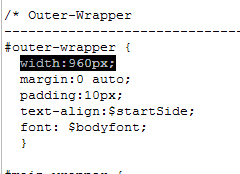
Now change the width of the CSS code for the
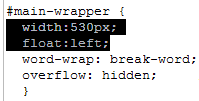
#outer-wrapper from 660px to 960px and the width of the #main-wrapper from 410px to 530px and the float to left like I've done in the screenshots below

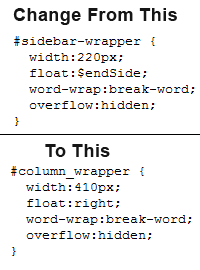
Next find the CSS code for the
#sidebar-wrapper and change its ID to #column_wrapper and the width to 410px and the float to right see screenshot below
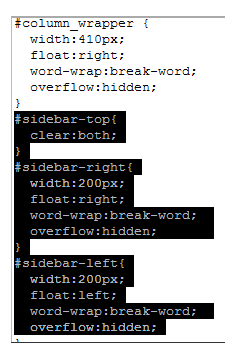
now we will create the CSS code for the two right columns and the top section above them so copy the following code
#sidebar-top{
clear:both;
}
#sidebar-right{
width:200px;
float:right;
word-wrap:break-word;
overflow:hidden;
}
#sidebar-left{
width:200px;
float:left;
word-wrap:break-word;
overflow:hidden;
}
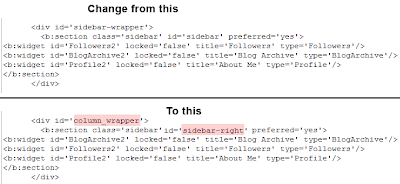
paste it in your template like I've done in the screenshot below

scroll down and find the
<div id='sidebar-wrapper'> and change the ID to <div id='column_wrapper'> then just below there change the ID of the sidebar section to id='sidebar-right' so it becomes a right column in the sidebar not sure ? see screenshot below
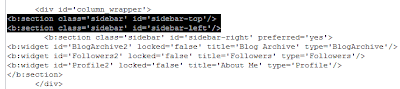
now we are going to create the top section and the left column for the sidebar so copy the following code
<b:section class='sidebar' id='sidebar-top'/>
<b:section class='sidebar' id='sidebar-left'/>paste it just below the
<div id='column_wrapper'> see screenshot below if you are not sure
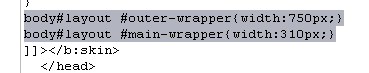
now add this final bit of CSS code just after the
#footer if you are not sure where to add it see screenshot after the code/* wire frame layout tweaks */
body#layout #outer-wrapper{width:750px;}
body#layout #main-wrapper{width:310px;}
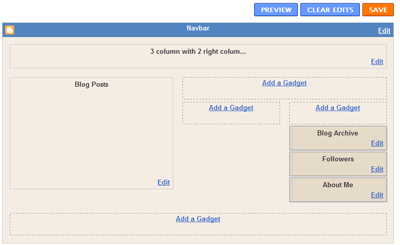
now if you save your template and followed this tutorial right you should see this on you page element tab

i may show you some more tweaks with this template in another tutorial check my result live HERE i hope you enjoyed this tutorial and don't forget to share and leave your comment
214 Responses to “Create a 3 column blogger template with 2 right columns”
A Thrifty Mrs
September 30, 2010Hi
This looks fantastic. I've done a lot of fiddling with my blog already to get it a certain way and now want to add this to tidy it up a bit and make it more user friendly.
Do you think this will work on my site? And does it work with the new blogger pages?
http://thefurtheradventuresofathriftymrs.blogspot.com/
Lawny
September 30, 2010@Thrifty Mrs
yes it does work with pages, however your code maybe different from the code shown in the tutorial as you have already modified it
John Galt
October 13, 2010It worked great.
My two right columns are a little crowded; could you tell me how to add some space (margin) between the two right columns?
Thank again.
Jennifer
November 07, 2010It's not working on mine :( maybe because I already have two side columns?! I'm trying to figure out how to add that wider column above the two side columns!
resep martabak
November 25, 2010thx fur article
Anonymous
January 16, 2011Thank you for this amazing tutorial! Wish you the best!
Mags Rodriguez
March 28, 2011GENIUS!! this helped me add another bottom sidebar right below the two columns. I was searching online like crazy trying to find a code. Glad I found this post.
Lawny
March 29, 2011@Mags
I'm glad you found it easy to follow and thanks for the comment.
Amber
April 19, 2011So, so useful, but some how I am still messing it up.
After applying the code, my main wrapper and my sidebar look great, but my sidebar is posting below my footer. When I go the page elements tab, it won't let me move any of my sidebar gadgets above the footer. I have entered the code 3 times.
Can you help?
Yatie Yusoff
June 01, 2011very details, easy and it is works...thanks
Raihul
July 20, 2011Its not working on this template http://simplexcelebs.blogspot.com/
Unknown
August 17, 2011i did this on a denim template & it worked just fine
jaja1700
October 31, 2011wow, it was long but its a great help.
its hard to find a reliable source
in doing this 3 column blogger.
thank you very much for the information.
:)
tas branded
February 06, 2012thanks a lot!
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.