Now if you are trying to change the font or colour of the sidebar titles through your blog dashboard it will also change the font and colour of the post date which is not what some of us want so to change that we can either hard code them in the CSS code or define variables for the font and colours i will show you both ways
by default all
<h2></h2> tags inherit from this CSS code h2 {
margin:1.5em 0 .75em;
font:$headerfont;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:$sidebarcolor;
}
so that is where the sidebar and post date get their colour and font styles from but if you look in the template the post date has a class name applied to it
<h2 class='date-header'><data:post.dateHeader/></h2>and it has its own set of CSS rules shown below
h2.date-header {
margin:1.5em 0 .5em;
}
you could just add more style rules for the post date for example
h2.date-header {
margin:1.5em 0 .5em;
color:#f00;
font:Arial, Verdana, Sans-serif;
font-size:13px;
font-weight:bold;
}
or just declare variables so you can change colours and fonts from within your blogger dashboard here's an example
h2.date-header {
margin:1.5em 0 .5em;
color:$postdatecolor;
font:$postdatefont;
}
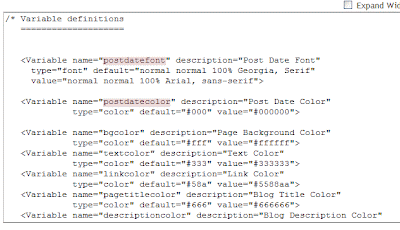
in the example above I created 2 variables named postdatecolor and postdatefont to use them just define them at the top of your template like I've done in the screenshot below

once you have done that save your template and go to the fonts and colours tab you should see something like the following screenshot

now you can change fonts and colours for the post date from within your blogger dashboard you can also write CSS code for the sidebar titles like this
.sidebar h2 {
font-size:13px;
font-weight:bold;
background:#f3f3f3;
padding:3px;
}
so now you know how to customize the fonts and colours of your blog if this helps some of you who are trying to customize your template leave your comment and let me know thanks for reading
22 Responses to “How to customize your blogger templates fonts and colours”
Anonymous
January 29, 2009Thanks for putting this together, this comes as a handy tool for everyone especially a web designer, i have bookmarked it for future references and would be checking here time and again for more info on similar subjects.
Ryfka
May 30, 2009This was very helpful. Thank you!
PT789
July 31, 2009This is exactly what I have been searching for :), however, after following your instruction to the letter, everything saved nicely, but when I changed the colour in 'fonts and colours' tab the actual date colour (on the blog) did not change to follow what was selected... If you are not too busy, any suggestion would be fantastic.
Lawny
August 01, 2009@PT789
what is the url of the blog you are trying this out on ?
RiPPa
October 23, 2009Lawny, I'm currently using one of your templates. And I'd like to change the color of my header and customize my colors.
How can I do this?
URL:http://rippdemup.blogspot.com/
Lawny
October 26, 2009@RiPPa
you need to look for the following CSS code
#header-wrapper {
margin:0;padding:0;
overflow:hidden;
height:172px;clear:both;
background:url(http://i42.tinypic.com/2m4rgqw.jpg) top left repeat-x;
}
change the background image to a solid colour here's an example of a solid red color
#header-wrapper {
margin:0;padding:0;
overflow:hidden;
height:172px;clear:both;
background:#f00;
}
also you should ask this on the page where you downloaded the template to avoid confusion and look in the comments as it might of already been answered
RiPPa
October 26, 2009Sorry Lawny, I did a Google search of this topic and this page showed up in the result and that's why I asked here. Thanks for your help.
Question: How can I purchase one of your templates, and what would be the difference between a purchased template and your free templates?
RiPPa
October 26, 2009Is there any way I can purchase a specially customized template (with a different color scheme)similar to the one I'm currently using? And how much would that cost?
Lawny
October 26, 2009@RiPPa
the difference between a purchased template and a free template would be that a purchased template would be unique and custom built how you see fit also you would get the source files and help installing it a free template would not be unique since it will of been downloaded by thousands of people and the code would not often be updated if you would like me to send you some samples of one of my templates contact me via email
RiPPa
October 26, 2009Also, with the above code you gave me to make the color of the header red. Do I just change the color code (background:#f00)by using a typical color chart?
Lawny
October 26, 2009@RiPPa
yes like i did in the code above here's a link for colour hex codes contact me via email for sample's of templates
HeArT
January 12, 2010hello!
i've a problem with the size of my gadget header in my blog...is too big and it looks ugly!if u can help me how to resize the header will be great!i searched everywhere,and i didnt find anyone with that topic! :(( this is my blog : http://reteteculinaredelicioase-la-gurmanda.blogspot.com/
thanks in advance..
Lawny
January 13, 2010@HeArT
It would be best to resize the image before you upload it, have you tried the checkbox "Shrink to fit" within the header widget ?
HeArT
January 13, 2010yes,i tried to fit the imagine,but remain a lot of space in the right side..trust me,it is because the widget its huge...so,the only thing that i can do ,is to modify in html templates..but i dont know how,i tried to find header and i dont see any size to can do that...if u can help me,will be great!
thank u for ur answer!
best regards and i wait ur ideea! ;)
HeArT
January 13, 2010i solved the problem right now..i resized !
thank u so for ur help!
Lawny
January 13, 2010@HeArT
glad to hear your problem is solved
dq
February 24, 2010Lawny,
Your site is SO helpful! Thanks for sharing! I was wondering of you would share some instructions on how to create a background fill color for any widget. For example, suppose I want all of my "blog list" to have a fill color of yellow behind it.
Thanks
Lawny
March 05, 2010@dj
first you need to find the id of the widget for example if i added a bloglist widget it would add the following line of code to my template
<b:widget id='BlogList1' locked='false' title='My Blog List' type='BlogList'/>
so as you can see the widget has an id of BlogList1 so simply write some CSS like so
#BlogList1 {
background:#f00;
}
this will give the bloglist widget a red background colour.
Nicole
March 09, 2010Hey-
i'm fairly new to blogger and am having some trouble with editing my header
if you take a look, my header font is incredibly boring, i can't for the life of me figure out how to change it, i tried reading these instructions but when i search for that text above, it says "text not found" if you could help me please let me know, thanks
-Nicole. my blog is http://onedaughtersroadtorestoration.blogspot.com/
Lawny
March 14, 2010@Nicole
that is because you are using a different template from the one described in the tutorial
JimzArtWorX
October 22, 2010This is like Greek to me. What is "CSS" and what are all those symbols and where are the font names sizes and etc?
rubal saggu
October 04, 2011I love the look of your website. I recently built mine and I was looking for some ideas for my site and you gave me a few.
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.