
always download a backup copy of your template before doing anything or use a test blog as i can not be held responsible if you mess your blog up.
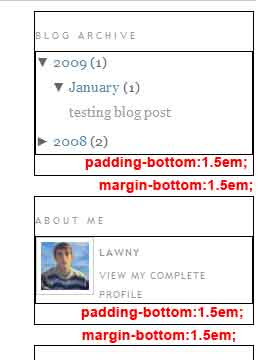
As you can see, the browser has added space at the bottom of the sidebar widgets. In CSS, this space is called "margins" and "paddings" now the following CSS code is where the sidebar widgets and the main post get their margins and padding's from
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}as you can see it is using the shorthand property which sets all padding's and margin properties the first part of the value 0 is assigned to margin-top from there it's clockwise 0 is assigned to margin-right 1.5em is assigned to margin-bottom, and the margin-left is inherited from the margin-right which is set at 0 you could of just wrote the above CSS code like the following
.sidebar .widget, .main .widget {
border-bottom:1px dotted $bordercolor;
margin-top:0;
margin-right:0;
margin-bottom:1.5em;
margin-left:0;
padding-top:0;
padding-right:0;
padding-bottom:1.5em;
padding-left:0;
}
i prefer the first method now if you do not want to adjust the main widgets padding or margin just replace the above CSS code with the code below
.sidebar .widget{
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
.main .widget {
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0 0 1.5em;
}
now change the padding of the sidebar widget's to whatever you need here's an example
.sidebar .widget{
border-bottom:1px dotted $bordercolor;
margin:0 0 1.5em;
padding:0; /* resets the padding on all 4 side's */
}
and here's a screenshot of the sidebar widgets with the above code applied

now you can play about with the margin's and padding's on your blog i hope you find this helpful and don't forget to leave your comment
19 Responses to “How to adjust margins and paddings of widgets in blogger templates”
Anonymous
February 06, 2009Ok, so the best way to reach me is inspiredmaniablog {at} gmail {dot} com,
maybe you could explain better there?
Any help is appreciated!
Lawny
February 06, 2009@Senator
explain what ?
Anonymous
February 07, 2009Hi Lawny! I forgot where we were at... LOL Do you know how to size the photos in blogger? Thanks!
Child of God
February 11, 2009hi again,kindly i want to know how to add the,about,home etc below my header,dont know if u call it the navigation link,you are easy to follow,thanx a heap,
cheers
Lawny
February 11, 2009@ruthleen
hi I've already wrote a tutorial showing you how to add a navigation bar it can be found HERE
Mariposa
June 22, 2009You have no idea how you have transformed me! LOL
Thank you so much...
I will link you to all my sites...
Lawny
June 22, 2009@Mariposa
Thanks
Jeff Branch
July 11, 2009Lawny - I just added the standared Feedburner Email Subscription gadget to my blog. It is really big. Can I adjust the margin/padding to just this one gadget and not adjust the others?
Lawny
July 12, 2009@Jeff
Edit the feedburner widget and add some inline styles to the <p> tags to reset the margin and padding so it looks something like
<p style="padding:0;margin:0;"></p>
Jeff Branch
July 12, 2009I did that when I first copied the html for it. See my blog here. Maybe that could be something you could teach us next is how to do a subscribe box like you have.
Lawny
July 13, 2009@Jeff
i have looked in your blogs source code and i can't see any inline styles on the paragraph tags in your feedburner widget
JuddahTech
July 25, 2009Thanks for this post. Ive been searching for this topic for 20 mins but i got answers from your post only. Keep it up.
Detailed Info = More Visits. :)
More power :)
tim
September 02, 2009how to adjust the width of followers widget? that thing above did not work for me. I want your followers widget look but i want mine to be 5X4 instead of 7X4 squares like yours
you know the trick?
Lawny
September 04, 2009@tim
this post doesn't include editing the widgets what is the url of your site ? and what are you trying to do ?
Simply Deb
January 16, 2010I tried this, and it didn't work. I am trying to add widgets to the main section, and no matter what I do, I can't get them closer together.
http://simplydebtest.blogspot.com/
Lawny
January 17, 2010@Deb
it does work you need to tweak the css code since you are using a different template the codes maybe different try using code like
.main .widget h2{
margin:0;
padding:0;
}
eszol raar
October 17, 2010this damn helpful!
Unknown
April 04, 2012Thanks for your help! I was able to make my blog look much neater!!
Islay
April 13, 2012you don't know how much I love you right now...
Thanks!
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.