
now we have our template lets go to the settings tab and change blog permissions and restrict it so only authors can see it as we dont want anyone viewing it while we are coding or do you ? well you choose
Now it's time to get our hand's dirty working with the code so go to the edit html tab as shown below they will be no need to backup your template if you have created a new blog like i said
first we need to expand the width of the outer-wrapper so we can fit our new column in so find the following CSS code
and change the width from 660px to 980px like i have done below
do the same for the header like i have below unless you want your blogs header to stay the same width which is 660px
now copy the following CSS code
#sidebar-wrapper2 {
width: 220px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
and add it to your template like i have done below
now we will add the XHTML code for the new column so copy the following code
<!-- our new column -->
<div id='sidebar-wrapper2'>
<b:section class='sidebar' id='sidebar2' preferred='yes'/>
</div> <!-- new column added -->
and paste it like i have done below in between the content-wrapper and the main-wrapper
now we add a margin to the left of the main-wrapper like i have done below so it pushes the main post into about the center of the page also i have adjust the width of the main-wrapper from 410px to 460px
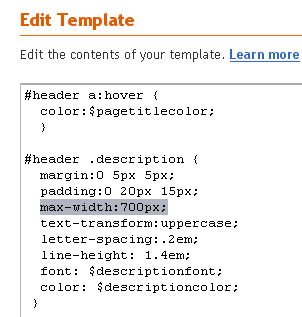
if you would like to center your blog description remove the
max-width:700px; from the CSS code within the description class see screenshot below
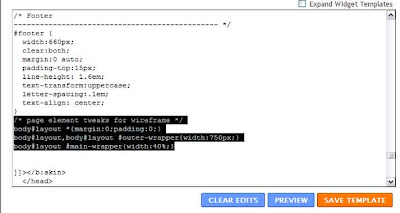
now we need to add this final bit of code and we are done
/* tweaks for wireframe */
body#layout *{margin:0;padding:0;}
body#layout,body#layout #outer-wrapper{width:750px;}
body#layout #main-wrapper{width:40%;}

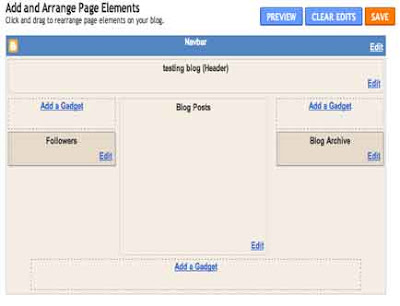
save your template if you followed this tutorial right you should see this on your page elements tab

now you have a 3 column template see mine live HERE and dont forget to comment if it worked for you i hope you enjoyed this tutorial
Update:
The template is avaliable for download for those who got stuck on the tutorial this is only for reference if you intend to use it on your blog the template has only got the default 3 widgets installed which are followers, archive and the profile widgets in it so if you upload it to your blog with more than 3 widgets in they will be deleted Download Here
162 Responses to “How to make a 3 column template”
xaer8
October 07, 2007Great tips and guides. Keep up the good work. You must be a pro.
I am also using three (3) columns template for my blog at http://xaer8.blogspot.com .
Mary
October 07, 2007Thanks,
I made the first steps into making my blog a 3 column, I tried with this one.
http://totalsales.blogspot.com/
I just need to clean up some images from the initial layout just trying to look at the codes.
Let me know!
This has reaally been helpful
Walid Debbech
October 08, 2007GREAT !!
Well done dude !
I was looking for such three collums thing!
I will work on it once i have enough time.
Thanks and keep up the good work
shiera
October 09, 2007Hey there!
Already tried it... but I still have to do a little more on making mine look better. ^-^
Thanks again for this tip!
Keep it up! ^-^
Nasko Hristov
October 09, 2007Nasko Hristov
October 09, 2007Hey there!
Good job
jamiz, I want to have 3-columns blog, but now i have another free template with 2-columns. It's old - I modify some things.
What can I do now? Do you help me,
please?
http://pishtov.blogspot.com/
Anonymous
October 16, 2007Hi,
not all the Images exist in your post can you please post the images again.
I really want to make the 3 column template.
Arabic Bites
October 16, 2007Anonymous
October 17, 2007Hello,
can you tell us how to make a 3 column template looks just like this site
http://www.funadvice.com/q/how_do_i_move_a_blog_from_blogger
Amazon Quick Cash
November 01, 2007Hi,
I followed your tutorial, my page elements page looks the same as yours, where I now have three columns, but when I view my blog, I still only have two. Any advice? Thank you.
Anonymous
November 24, 2007Your instructions were so easy to follow, and it worked great. I can't begin to thank you enough, as I've been searching for how to change to 3 columns for a while now, and none of them worked with Blogger. Excellent job on your part! I'm going to post about your site on my blog in case others are looking for help in this area.
Chris
Anonymous
December 02, 2007can you please write a post about how to make 4 column template.
just like this site:
http://cafefernando.com/
Diamond Emerald-Eyes
December 03, 2007Well...I can't say I did it that way, but I did get it to work. I'll have to go back through and try to fix it the way you have it and maybe it will work better. Thanks!
Diamond Emerald-Eyes
December 14, 2007Okay, I tried this and it looks just like your layout - the right column is down at the bottom of the page. Why is that so? It should be up at the top. I believe it has to do with the margin line.
Anonymous
February 11, 2008thx!
Anonymous
June 01, 2008awesome tutorial!
Anonymous
June 09, 2008You're awesome. Very easy to follow. Thank you!
Anonymous
June 26, 2008Thanks so much. Your post really helped me to create a 3 column that I've wanted for so long.
Anonymous
September 02, 2008Awesome tutorial..10x to the author .
Great website too..Bookmarked it !!
E. RaMona (Alaiyo)
October 15, 2008Thank you, Thank you, Thank you!!! You don't even know how much you helped me. It was very understandable, and now my blog looks even better!
-Alaiyo
Lawny
October 16, 2008Thanks Alaiyo im glad i was able to help you
Lilian
November 30, 2008wow thanks a lot i guess its working with me...easy to be followed steps good job!
Bertrand Lim
December 02, 2008Hi I can was wondering where the final bit of code goes to?(now we need to add this final bit of code and we are done)
I cant find it on the page.
Thanks for this great tutorial btw.
Lawny
December 08, 2008@Bertrand Lim
the final bit of code you need is shown in the image and it goes right there where it is shown in the screenshot
Bertrand Lim
December 08, 2008Hi Thanks for reply.
I do not have the last bit of code.
So I have to type in from Page Structure all the way to section?
I made my 3 column through your instructions btw
http://sg-realestate.blogspot.com/
Wanted to adjust the page so that it would fit the page completely. Currently its a little bit off.
Lawny
December 09, 2008@Bertrand Lim
I have just updated the tutorial to include the code you needed. I've looked at your template and it seem's that you have the header-wrapper set at 980px wide and the outer-wrapper set at 970px which is wrong because the header-wrapper is nested inside the outer-wrapper and it is wider so try changing the header-wrapper to the same as the outer-wrapper also try removing the padding on the outer-wrapper see if that works
Anonymous
December 09, 2008Thanks Lawny, the blog looks great now. This is the best website for 3 column templates on the web. I went to many others and some didnt make sense or others just gave wrong codes. This is definately the Site for making 3 column templates. 5*Stars
Lawny
December 09, 2008@Bertrand Lim
Thanks for the kind comment i'm glad i was able to help you happy blogging
Unknown
December 28, 2008Have to tell you you rock!
This was so easy and turned out perfectly.
Thanks!!!
Lawny
December 29, 2008@LT
thanks for the kind comment you are welcome anytime
Sans!
January 02, 2009Here's another grateful "tutee". I am a newbie blogger with negligible xp in html edit and your tutorial is so clear that even I can do it right! Just a small point to check with you: under the original sidebar-wrapper code (probably obvious to someone experienced), the float is stated as "$endSide" under the original sidebar wrapper (before your changes) as follows:
#sidebar-wrapper {
width: 220px;
float: $endSide;
Am I correct to say that you have changed the float to "right" ? The float for the original sidebar was coded as "$endSide" in 2 instances.
Thanks again for a great, great job!
Lawny
January 02, 2009@San
it really doesn't matter about that code because they get replaced when you view the source code generated by blogger
Linda
January 04, 2009Very very nice !! And very easy with your leads.
Thanks a lot.
Can you tell me how to change the color of the new column?
Anonymous
January 04, 2009I posted a comment earlyer today...
But what I really want to know is: how do I get the HTML so that I can change the content of the new sidebar so that it is different from the old one?
Lawny
January 04, 2009@Linda
just add more rules to the sidebar-wrapper example
#sidebar-wrapper2 {
background:#f00;
border:1px solid #000;
}
Anonymous
January 04, 2009what about how to make the two sidebar in the right not one in the right & one in the left.
Lawny
January 04, 2009@Anonymous
i already have here a 4 column or do you mean a 3 column with two sidebars on the right ?
Anonymous
January 04, 2009yes,I mean a 3 column with two sidebars on the right
Anonymous
January 04, 2009I tried what you said, but then I get this:
http://lindabruijntjes.nl/img blog/red.jpg .
Maybe I better can add a second sidebar-content? So I can also change other settings (like background for the title)...
But how to do this?
Lawny
January 04, 2009@Linda
to change the background of the sidebar titles use code like this
.sidebar h2 {
color:#666666;
background: #a89cbf;
}
that is already in your template also it works for both the sidebars if you followed this tutorial same for this code
.sidebar{
background:#606060;
color: #e6e6e6; /* color of sidebar text */
}
both those codes are in your template already
Lawny
January 04, 2009@Anonymous
you could modify the 4 column layout just remove the left column code and it would become a 3 column with two sidebars on the right i may think about writing a tutorial on it but not yet
Anonymous
January 04, 2009Lawny, thanks for your answer, but I think I wasn't clear enough.
I want the lay out of my two sidebars to be different from each other.
Changing the background color off the new sidebar as you said:
"@Linda
just add more rules to the sidebar-wrapper example
#sidebar-wrapper2 {
background:#f00;
border:1px solid #000;
}"
didn't work (as you can see in the picture @ the link I put above).
Maybe there's another way?
Lawny
January 04, 2009@Linda
first off the code on your background is invalid it is set at
background-repeat-x:repeat-y;
it should be
background-repeat:repeat-y;
or
background-repeat:repeat-x;
next if you want those two sidebars to have different background colors you need remove the code for the .sidebar because both sidebars are sharing that rule so change
from
.sidebar {
background:#606060;
color: #e6e6e6;
line-height: 1.5em;
}
to
.sidebar {
line-height: 1.5em;
}
then create more rules for each sidebar like so
#sidebar-wrapper {
background:#606060; /* right sidebar styles */
color: #e6e6e6;
}
#sidebar-wrapper h2{
background:#red;
color: #e6e6e6; /* right sidebar heading styles */
}
#sidebar-wrapper2 {
background:#f00; /* left sidebar styles */
color:#282828;
}
#sidebar-wrapper2 h2{
background:blue; /* left sidebar heading styles */
color:#282828;
}
Anonymous
January 04, 2009Thanks, your great, that's what I wanted to know.
Thanks a lot !!
Lawny
January 04, 2009@Linda
your welcome anytime ;-)
On a Whimsey
January 05, 2009This was amazing!! Thank you so much!!!!! I had tried to do this so many times with other instructions which I just could not get my head around. You made the difference, THANK YOU!!
Lawny
January 05, 2009@On a Whimsey
you are welcome thanks for the comments everyone
nanaygin
January 16, 2009You're instruction is so easy to follow. Thanks!
Lawny
January 17, 2009@Gin E
thanks for the comment your welcome
Tawny Apple
January 17, 2009Thank you SOOOOO much!! You are awesome!!!!
ıןɐzɐɹ ɥɐɹı
January 26, 2009hi, nice tips..but it didn't really work in my blog template..:(
would u kindly upload ur full template here?
plz n 10q~
Lawny
January 26, 2009@dr trah
Yes of course since many people have requested it I've updated the post at the bottom you will find a link to download it and compare your results to mine thanks for the comments everyone ;-)
Abhilash MS
January 30, 2009Thanks a lot friend. I visited several other websites and tried to create 3 column template, but was not able due to some errors. However, you have given all the information as clearly as possible which makes it so easy to create the 3 column template in minutes.
I was browsing your blog for more than 1 hour now...and it has a vast amount of information to help fellow bloggers....just became your fan mate!
Thanks Again
AbhilashMS
Anonymous
January 31, 2009Hi,
Thanks for the great help.
I have noticed that you have used "Minima Template" as an example. Is there any additional settings to change if we are using another Template in Blogger - For instance I'm using "Rounders Template" so can I make it 3 column with these modifications.
Let me know
Thanks,
Lawny
January 31, 2009@AbhilashMS
your welcome I'm glad you like my tutorials
Lawny
January 31, 2009@keerthanars2003
The rounders template would include a lot more steps because it uses images to create the rounded corners I may think about writing one for that but I'm not promising anything
Anonymous
February 07, 2009so, it can be done! Thanks buddy for the nice tutorial. I'll try this on my moraldeblog.blogspot.com. I hope I could keep the backgrounds and fonts color/family/sizes though afterwards.
Songbird Mama
February 15, 2009should this work if i already have a blog up? or does it only work with new blogs?
thanks!
Lawny
February 15, 2009@lil songbird mama
yes it will work with any blog as long as you follow the instructions and you are using the new blogger layouts always download a backup copy of your template before editing anything as i cannot be held responsible if you mess up your layout
Songbird Mama
February 15, 2009Thanks so much!!
Veronica
February 26, 2009THANK YOU!
This is the best walkthrough!
I've linked you on my blog.
/veronica in sweden
Lawny
February 26, 2009@Veronicas
Thanks for the link i'm glad you found the tutorial easy to follow
BujjiGadu
February 26, 2009www.mydummies.blogspot.com
can u suggest me how to change my blog fro 2 to 3 column
Lawny
February 27, 2009@Friends
The layout your using is completely different from the one shown in the tutorial so i can't really help you as it would include writing another tutorial or doing it for you which i don't have time to do unless you want to hire me sorry friend
BelaDonna
February 27, 2009This is such a great tutorial! It worked for me. Thank you! :)
Lawny
February 28, 2009@BelaDonna
I'm glad you like my tutorial thanks for the comment
Roscoe Washington
March 01, 2009I have wanted a 3 column blog using Blogger's Minima template for a while and have looked and looked for something like it. Lawny has several that are nice, but I like the simplicity of Minima. After finding this tutiorial, I decided to take a chance at altering the code on Minima and it worked! A piece of cake - and I don't know anything about code.
Anonymous
March 07, 2009I did not think I could do this, but I did!
My only issue is that when I look at my page elements, my header comes out of the right side margin. It doesn't seem to cause problems, so I'm not going to try to figure it out.
Thank you for helping me through this!!
Suzanne in TX
March 16, 2009I have to say thanks for this tutorial! Apparently, I did something wrong because the script below my title isn't centered and and my margins aren't working with a 3 column downloaded background. I'm 55 (can I use that as an excuse?) and know NOTHING about HTML. Can you possibly help me make corrections? Can the Font be a darker color, so that it shows up better?
Thanks
www.spt2.blogspot.com
Lawny
March 16, 2009@Suzanne in TX
Hi which script below your title are you talking about ? which fonts do you need in a darker colour ? and what margins are you trying to adjust ?
Suzanne in TX
March 16, 2009Sorry to take so long to respond--I'm in the middle of a kitchen remodel--yikes. The script in the header box that starts out "Hello from Abilene, Tx..." . All of the should be centered under Suzanne's Perfect Treasures--I think. The font of that same script is appearing to be a light-medium gray on my monitor, as well as, "followers", "about me","Blog archive", etc. I would like them to be darker so that old people like me can read them.
The side margins are too wide for the "free 3 column template" that I downloaded--I really think the left margin is more narrow than the right. Should they be the same? Maybe I entered the numbers incorrectly somehow.
Thanks so much for your super fast response hours ago.
Lawny
March 17, 2009@Suzanne
Hi to center the blog description you need to look for the following code
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: #999999;
}
remove the max-width:700px; so it becomes
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: normal normal 78% 'Trebuchet MS', Trebuchet, Arial, Verdana, Sans-serif;
color: #999999;
}
now if you want to change the description colour you can hard code the hex code in the code above where it says color:#999999; just change the six numbers to whatever colour you want you can find hex codes here and even more by doing a google search for hex codes if you want to change the colour for the sidebar titles use code like below
.sidebar h2{
color:#000000
}
the code above should change all the sidebar titles to the colour black again you can change that to whatever you want by changing the hex codes as for the margins you need to find the following code
#outer-wrapper {
width: 980px;
margin:0 auto;
padding:10px;
text-align:left;
font: normal normal 100% Georgia, Serif;
}
change the width from 980px to 960px then just below that code they will be some more code like
#main-wrapper {
margin:0 0 0 35px;
width: 460px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
change the left margin from 35px to 30px or adjust to whatever you want i hope this helps you
Lawny
Suzanne in TX
March 17, 2009Hey Lawny--I finally had some quiet time where I could work with your instructions--thank you, thank you, thank you for such details to get me through the process. It still isn't perfect, but it is SO much better.
You're the BEST!
Lawny
March 18, 2009@Suzanne
you should remove the width for the header-wrapper because it is wider than the outer-wrapper which is only 955px wide thanks for the comment
Anonymous
March 22, 2009I followed the instructions exactly and I still have a 2 column blog. Also, when I tried to download your template, I got an error saying that xml page cannot be opened. Help!
Elita
Lawny
March 23, 2009@Elita
Hi what problems are you having with the tutorial ? and what browser are you using to download the file ? try right clicking the link and choose "save target as" or "save link as" see if that works for you
Bronwyn
March 24, 2009great step by step instructions. thanx
i would also like to know......
1)how i can use a jpeg on my blog...not as a full background, but as a border on either side of my texted area.
2)same thing but FOR THE TEXTED AREA
3)how do i replace the heading with a design of my own
if you are unable to help me, can u point me in the right direction
any advice greatly appreciated....thanx in advance
Lawny
March 24, 2009@moderator
what do you mean the texted area ?
Bronwyn
March 25, 2009main wrapper (i think - middle)
i hope thats right
Lawny
March 26, 2009@moderator
I do not know what you are talking about
Lawny
March 29, 2009@Astheroshe
sorry about that i deleted your comment accidentally you should be able to add it back again by clicking "add a gadget" link and choosing the profile widget from the list of gadgets
astheroshe
March 29, 2009i tried that...an error keeps popping up...something about re-arrange...
astheroshe
March 29, 2009Thanks for your help..it is a blogger issue..I just added something else...I love my three columns now!..Your great!
Lawny
March 29, 2009@astheroshe
Glad you like it thanks for the comment
Becca
March 29, 2009Thanks for this easy-to-follow tutorial. I found it so easy to change my blog to 3 columns. I appreciate it!
Brenda Myers
March 31, 2009Thank you so much!! I've added a third column to my blog, but I can't get the post column to be in the center. Both of my sidebars are on the right. I have one set to float to the right and the other set to float to the left. Please help if you can. As you can tell I don't really know what I am doing.
Thanks a ton!!
Lawny
March 31, 2009@Brenda
Hi glad you enjoyed my tutorial i looked at your blogs source code and think you should change the float on the #main-wrapper from right to left also you may need to adjust the width's of the columns so they fit on your background i hope this helps you
LithiumMind
April 19, 2009This is exactly WHAT I NEEDED. Thank you so much for writing this tutorial.
Cherry Blossoms
April 27, 2009Yay!! thanks for the tutorial!!
Lawny
April 27, 2009@Cherry Blossoms
i'm glad you enjoyed it thanks for the comment
Rose
May 17, 2009THANK YOU!!!! you are a true blessing to this "non tech" lady :D
Unknown
May 19, 2009My 3 columns are not set right, and doesn't fit my blog.
the main wrap is to large..the left is smaller then the right.
could you help me with this.
Thanks
Lawny
May 20, 2009@Fran
i looked at your blog and it looks like you have missed adding the left margin on the main-wrapper see this screenshot
Mel
May 27, 2009Thanks! This worked wonderfully and your instructions were dummy proof!
Anonymous
May 31, 2009Worked perfectly! Easily to follow instructions. I tired 2 other tutorials before yours and my blog was a wreck! Thank you.
noy
June 04, 2009lawny, should we keep our blog restricted to anybody for good after we make it become 3 templates? Or only for awhile (just during the making proccess)? because I do want everybody to see my blog of course...thx Lawny..btw the tutorial is amazing..I will try it...:)
Lawny
June 04, 2009@noy
well what do you think you should do ? if you want to allow anyone to visit your site then change settings to allow anyone
ce11
June 05, 2009Thank you so much!! yr tutorial is GREAT!! :D
romantic.lullabies
June 21, 2009thank you. it's such an easy step since im newbie in blogging. hmm but i want to know, want would i do if i wanted to make 3 column from 2 column but use a different template (instead of minima)? i would appreciated your reply :)
romantic.lullabies
June 21, 2009hey lawny. i would love if you could give me the tutorial like this but with Stretch Denim as template. because i like this template more than minima :)
Lawny
June 21, 2009@romantic lullabies
this tutorial was wrote for the minima template so the steps would be different if you used another template i have not wrote a tutorial for the Stretch Denim template
Jenn
June 22, 2009Hey Lawny! Thanks so much for this great info. I just used it, (www.dazeofadventure.blogspot.com) but have the prob. now of all of my posts/pics being unaligned. Is there a quick fix to this?? Thanks so much for your help!
Jenn
Lawny
June 22, 2009@Jenn
your CSS code is like this
.post blockquote p {
margin:.75em 0;
}
}
.post img {
text-align: center;
}
{
.post img { center;
text-align: left; ;
}
remove the unwanted code so it should be like this
.post blockquote p {
margin:.75em 0;
}
Tee Stark
June 26, 2009Hello! I am happy that I found your blog. I have been trying to have this 3 column template and your tuts is the best, if I may say so myself. Thanks for this.
www.hornetlover.blogspot.com/
Thanks so much. May I link your blog to mine? :)
Lawny
June 27, 2009@Hornetlover
I'm glad you found my tutorial easy to follow and yes you can link to my blog if you like thanks
Unknown
June 29, 2009Hello,
I must be a total idiot because I have tried all these codes from different sites and I still cant get it, My layout has the post on the right and the two columns on the left. The first sidebar wont let me move gadgets to it....Please help..
Thank you in advance if you can.
bm1carson@gmail.com
Lawny
July 01, 2009@Roxy
you are using the Minima Lefty template and it has different codes thats why it wont work i wrote this tutorial for the Minima template
Hazel Nut
July 07, 2009This looks really easy to follow. Do you have a tutorial on how to add the right sidebar to Minima Stretch Lefty? It seems like it should be so easy, but I feel like I am missing something in the code somewhere & I can't get it to work.
Thanks for any help or advice you have.
Lawny
July 08, 2009@Lisa
i have not wrote any tutorials for any other template than the Minima template because it is the easiest to start with you can always switch your template over to the Minima template without losing anything or create another blog for testing things
Mimi
July 08, 2009Bravo! After going through more than 4 tutorials, this is the ONLY one that has worked for me!
I am a chef/writer with a gourmet world cuisine food blog using the minima template.
Here: http://www.lorangine.blogspot.com
Petite Planet
July 18, 2009Hi- This is by far the best tutorial for this on the web, but I tried it 3 different times and each time it adds a column to the right of my main column and pushes my existing column to the far right. I simply want a left hand column like you have. Any suggestions? I am in Blogger in Minima template.
Lawny
July 19, 2009@Petite Planet
Are you trying to create a 3 column and what is the url of the site you are trying this on ?
Petite Planet
July 19, 2009Hi Lawny- I tried it on my site, but was careful not to save changes until I knew it would work.
http://petiteplanet.blogspot.com/
Lawny
July 20, 2009@Petite Planet
i need to see a working demo to figure out what you have done wrong you should create a test blog and try it on there before attempting it on your main blog you do not need to create another google account just login to your blog and click here to create another blog
~ieDa~
July 21, 2009I've tried so many tutorial html code before..so sad coz always failure but this tutorial helps me a lot because it is so easy to understand & it works!TYVM to lawnydesignes.com! :)
Anonymous
July 23, 2009I used your downloadable template. One problem: it deletes all of my widgets when I try to load it/
Lawny
July 23, 2009@Thomas
you need to copy the widget codes from your old template over to the new one to avoid them been deleted this post might help
justlikeyou
July 31, 2009great..Awesome...i will edit my blog into 3 column now GOD BLESSYOU
Smiley
August 20, 2009Awl, awesome. This worked well very very very very very very well <3 your the best.
Mubashir Muby
August 20, 2009thanx but how to do this for TICTAC template m using??
visit my blog also and welcome to all for Link Exchange..
http://mubybscs.blogspot.com
Lawny
August 22, 2009@Mubashir
sorry i'm not planing on writing a tutorial for the tictac template
sunny
August 24, 2009Yay!!! THANK YOU SO MUCH!!! This was very helpful for me!!!
I've been scouring the internet for days trying to figure out how to create a three column template, after rephrasing my searchwords a million and one times and feeling rather discouraged and beaten down, I found your blog and was so happy to see that THIS, this tutorial was EXACTLY what I was looking for!!
This was the answer to my question (how to create a three column template for my blog)!!!
Your instructions are very well written, I found them very easy to comprehend and follow. Thanks again and again for making my life easier!! This blog rocks! :)
I definitely will be checking back!!!
Lawny
August 24, 2009@Angie
thanks for the comment i'm glad you found it useful
Dan
August 30, 2009Lawny - Hey I'm using your Green press template and when I tried adding the 3rd column (it worked!) it pushed my content on the right column under the posts column (still on the right, but sits below a bit). You can see it on my test blog: http://dample.blogspot.com/. What's the fix so both columns sit at the top of the page? Thank you so much. I know you did the work on minima, but was hoping since you created green press you knew a quick tweak. e-mail me at dmwiersema@gmail.com
Lawny
September 01, 2009@Dan
there is no quick fix if you are trying to add another column to one of my templates you will need to modify most of the CSS/XHTML code by yourself unless you want to hire me
Pinkbubblegumprincess
September 02, 2009yay..thanks for the post!! its workin...i use it on my blog...
http://pinkbubblegumprincess.blogspot.com
thanks btw.. ;P
CatalystThought
September 12, 2009thank you sooooo friggin much for makin it so simple and easy! u just cured my headache lmao
Stephanie
September 19, 2009I am computer spastic and it worked for me the first time!!!!
Thanks a billion!
CathJ
September 25, 2009Great tutorial... thank you!!!
gladmor
October 05, 2009I did this and it shows it correct in the layout section but them when I go to view my actual blog it has HUGE gaps in between the different columns. It also only shows 2 columns instead of three even though my editing section shows three (2 sidebars and the post section in the middle) I must have missed something or did something wrong. HELP!
http://lykkeligkvinde.blogspot.com/
Lawny
October 05, 2009@gladmor
you need to add a widget to the new sidebar and save it before it will show up
BodyShaperDiva
October 10, 2009THANK YOU THANK YOU.
I have been checking out other tutorials but yours is perfectly aligned and centered unlike the others I've tried. Thank you!
Lawny
October 10, 2009@BodyShaperDiva
if you would like to center your blog description remove the max-width:700px; from the CSS i have just updated the tutorial to include this
Syamimi Zaini
October 18, 2009wow!! I made it...! thanks...
Room 3
October 19, 2009Thanks so much, I had tried a few times to change Minima to a 3-column format and this was the first time it actually worked! I think I am starting to understand a little bit about what HTML means too.
IslamicLove
October 25, 2009I was searching the net for a tutorial on how to add a 3rd column.Tried a few but they did not work and was extremely hard to follow.Until I found your website :).Thank You So Much for posting this tutorial.It was very easy-to-follow and the step--by-step pics helped out alot.I was able to incorporate this into my blog. :-D
Again Thanks & Keep Up The Good Work!!!
Lawny
October 26, 2009@IslamicLove
glad you found my tutorial easy to follow thanks for the comment
K Hamilton
December 15, 2009Thank you for this post. It was really helpful and pretty easy to follow, especially with the pictures. It really made my blog look very sharp and nicely organized. I even figured out how to make one of my columns wider to fit in some html widgets. Keep up the good work!
Jyn's
January 08, 2010Thank you so much, this tutorial really helps me a lot... it's works....thanks again. keep it up yaa. =))
Steve
January 12, 2010Thank you so much, I've successfully switched to a 3 column blog!
Unknown
January 15, 2010Wow! I actually did it! Thanks so much.
Dr Ibrahim
January 19, 2010Thank you..
Lena
February 19, 2010I did everything you said. It won't work for me.
Boing Boing
February 19, 2010thanx u so much
your description help me a lot ^^
Lawny
February 19, 2010@Lena
it has worked fine for me and other people maybe you made a mistake in the code somewhere
Lena
February 19, 2010@Lawny well i have the 3rd column but its off a little. i took screen cap
http://tinypic.com/m/96gei0/1
Lawny
February 22, 2010@Lena
that is the page element tab which is not the actual layout
B R Sumesh
March 16, 2010sure its very useful to me,thank you
Linna
April 02, 2010I started with another tutorial but I made a mess, I was so lucky to found yours, now my blog it´s the way I wanted it to be!
thank you!!!
Jhari
April 04, 2010Thanks so much for the tips. It works for me too.
Beckah Whitlock
May 02, 2010I thought I did this write but I'm having trouble. Can you help? I have the three columns but the BLOG POST column is on the far RIGHT and the 2nd sidebar column is in the middle. Help?!
Zah
May 03, 2010Thanks, I'm trying now.
Lawny
May 06, 2010@Beckah
you must of made a mistake somewhere in the code
Meredith Ramer
May 14, 2010Thanks a lot Lawny! The blog that I was getting this info from, went private on me. :( Your's was much easier to follow than there's was anyway. Thanks a lot for the time you have put in to this.
Gordon
May 17, 2010Hey,
I used your tutorial on a trial blog and it worked very well! Then I tried it on my blog and it worked fine, except for one problem: the default sidebar has been moved to the bottom of my posting section. I even used the same template for my trial blog as I did for my real one.. Can you help maybe?? If you wanna see the problem yourself, the url is www.mellowmusicplaylist.blogspot.com
Thanks
Lawny
May 18, 2010@Meredith
thanks for the comment
@Gordon
i assume you have fixed the problem you was having ?
faraz
July 08, 2010Nice tips.....
Scrappy Moms Stamps
July 22, 2010Thank you soooo much! It worked great and, in fact, your instructions gave me enough knowledge to modify the column widths just enough to make them work with my chosen blog background beautifully.
Thank you again! :)
José Romero
August 12, 2010Hello, thanks for this tip.
Would u help me with my template. I downloaded of your webpage, and i wanna change to two columns if it is possible (i do not want put in a new one)
Regards since Spain
In this blog
Kirsti
September 02, 2010I used this and it worked great-- thanks! Is there a way to get my pages all the way across the top like the header? Please email if you know a way to do that. Thanks!
kirstikoo@gmail.com
www.swaperoos.blogspot.com
Anh Thư
November 04, 2010Cảm ơn nhiều Lawny. This is my first customized template I've ever made. I am a brand new blogger. please help a little more. I want border lines between sidebar-wrapper and main-wrapper. Email me as you can. Thank again.
anhthu.atv@gmail.com
www.atvnhatui.blogspot.com
Kanon666
November 16, 2010Thanks a lot, it actually works!!!!
Amazing tutorial, now my blog looks so much better :D
Leave a Reply
Comments are moderated before appearing on site, comments that contain suspicious information, self-advertising or spam-like URLs will be deleted.
Note: only a member of this blog may post a comment.